Статья «Первые шаги: работа над ошибками» специально для TESALL.RU
Первые шаги: работа над ошибками
Автор: RommeDeSerieux
Первая часть (установка и настройка)
Вторая часть (накладываем текстуру)
Убираем шов
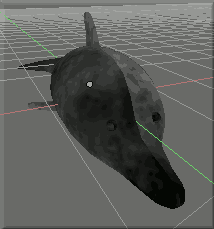
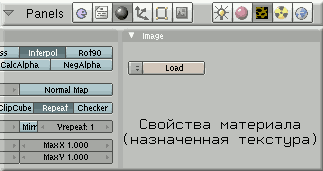
Откройте результат предыдущей работы, наложите текстуру на плавники (для них вполне подойдёт скрипт Project From View), смените pattern.png на нашу текстуру камня и получите примерно вот такую не совсем радостную картину:
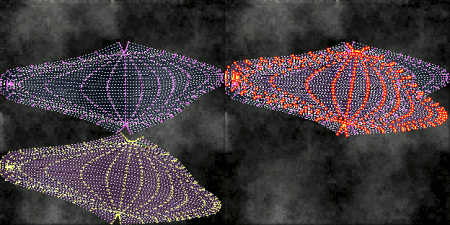
Давайте посмотрим на UV-карту. Она состоит из двух частей, и текстура на одной стороне от шва отличается от её же на другой, так что возникновение шва вполне естественно. Первое, что приходит в голову - зеркально отразить нижнюю часть текстуры и наложить на верхнюю, но этого недостаточно: модель несимметрична, и её развёртки несущественно, но различаются, так что максимум, чего можно достичь таким способом - сделать шов менее заметным на большом расстоянии.
Поэтому надо сделать обе части развёртки более похожими друг на друга. Давайте выделим её нижнюю (или верхнюю, по вашему вкусу) часть. Прямоугольное выделение в данном случае не подходит: для нашего же блага (экономии места на текстуре) части развёртки расположены впритык друг к другу, и выделить их таким способом довольно проблематично: либо часть развёртки останется не выделенной (её, однако, можно добавить к выделению точно так же, как если бы вы редактировали обычную модель), или окажется задетой часть другой развёртки (что тоже можно исправить).
Хитрожопые разработчики на этот случай припасли команду Select > Linked UVs. Она выделяет все вершины, составляющие с выделенной вершиной или гранью единое целое, в нашем случае одну из сторон развёртки. Выделяем таким образом понравившуюся нам половину и жмём UVs > Pin. Это "приклеит" выделенные вершины так, что при последующих вызовах скрипта создания развёртки эти вершины останутся на месте, и не будут перекрываться другими вершинами. Сейчас же нам может пригодиться "приклеить" вершины для того, чтобы в будущем иметь возможность выделить эту сторону развёртки, так как выделить её тем же способом будет невозможно: мы "слепим" её с верхней частью. Теперь можно перемещать вершины так же, как мы делали бы это с трёхмерными моделями.
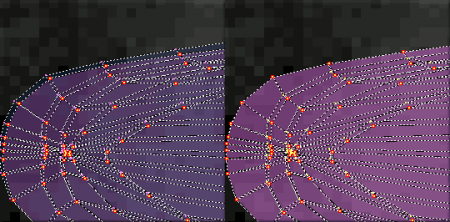
Для удобства работы над развёрткой можно развернуть окно на весь экран (View > Maximize Window, View > Tile Window). Отразите выделение вертикально (_UVs > Mirror > Y Axis_), подгоните его поточнее к верхней части с помощью инструментов вращения и перемещения, выделите все вершины развёртки и "слепите" их вместе командой UVs > Stitch.
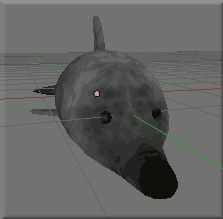
Теперь, если мы захотим использовать для разных сторон дельфина разную текстуру, мы можем воспользоваться командой Select > Pinned UVs и вернуть нижнюю часть развёртки обратно. Но мы этого пока делать не будем: это вернёт на место шов, и для того, чтобы избавиться от него, придётся править саму картинку текстуры, чем мы и займёмся в следующем уроке. Итак, вернёмся в Object Mode и посмотрим, что у нас вышло:
Экспорт
К сожалению, игры обычно используют в качестве текстур довольно малораспостранённые форматы, например, созданный специально для игр dds, в то же время как программы для работы с трёхмерной графикой c ними обычно не дружат. Поэтому для того, чтобы видеть результат текстурирования был виден в процессе работы над моделью, нужна копия модели в "стандартном" формате, например, png, jpeg или tga.
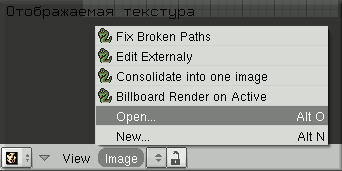
Впрочем, авторы плагина формата nif для блендера уже позаботились об этом: при импорте модели ищется текстура с таким же именем, но в одном из поддерживаемых форматов, и назначается модели, а при экспорте расширение текстуры меняется на dds. Так что если вы хотите, чтобы при импорте все текстуры были видны, сконвертируйте текстуру в dds c помощью плагинов к GIMP или Photoshop и положите в ту же папку, что и сам dds. Всё, можно экспортировать :)